| Device |
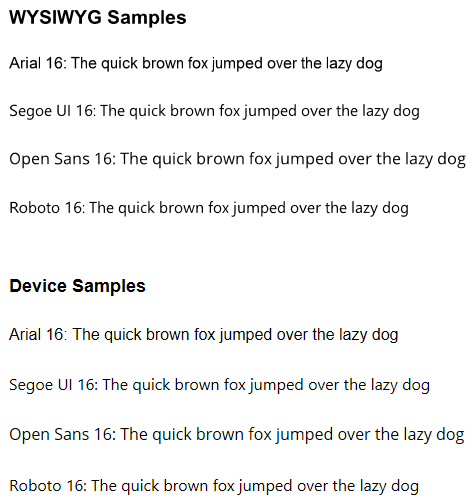
- Text is crisper
- Text will render faster during authoring and at runtime.
NOTE You will not notice any difference between Device and WYSIWYG rendering while authoring. You must preview to see the differences.
|
- If you use a font that the learner doesn't have installed on their device, a different installed font will be used instead. However, this can be addressed by embedding fonts into your lessons.
- Even if the font is embedded, the spacing/wrapping may be slightly different on different browsers and between the authoring stage and preview.
|
WYSIWYG
(What You See Is What You Get) |
- Text spacing/wrapping will be identical between the authoring stage and preview andon all learner devices, regardless of whether or not the font is installed on the learner’s device.
|
- Text is slightly less crisp;not as noticeable on larger text sizes.
- If WYSIWYG text is set programmatically it will switch to device text.
- WYSIWYG is not supported for responsive lessons with multiple layouts.
- Large lessons with many text objects will load pages more slowly during authoring.
|