

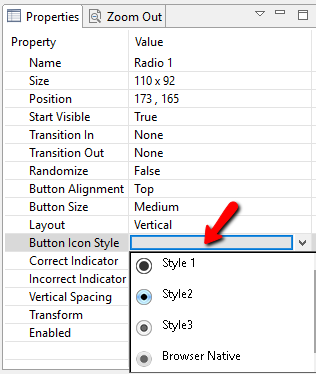
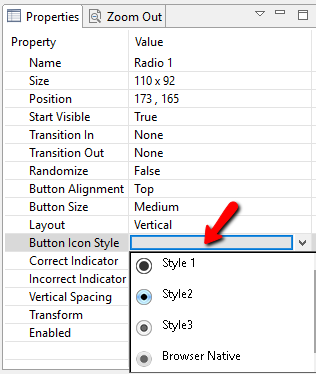
Note If you use the Browser Native style, the buttons will appear slightly differently on different devices. Another disadvantage of the Browser Native style is that large size icons may look pixelated on Firefox. An advantage of the Browser Native style is that on many mobile devices, radio buttons / checkboxes appear in full-screen mode and are therefore easier to tap.