

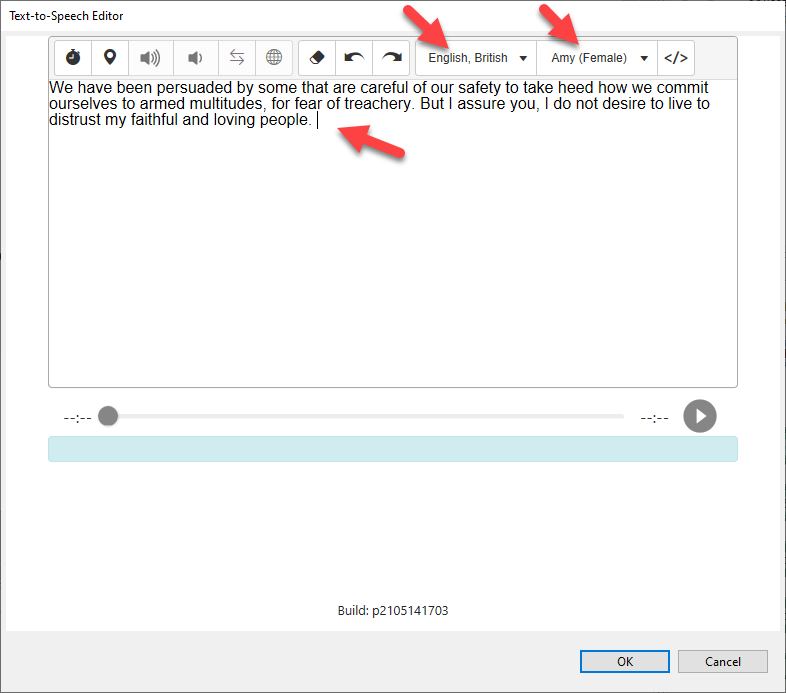
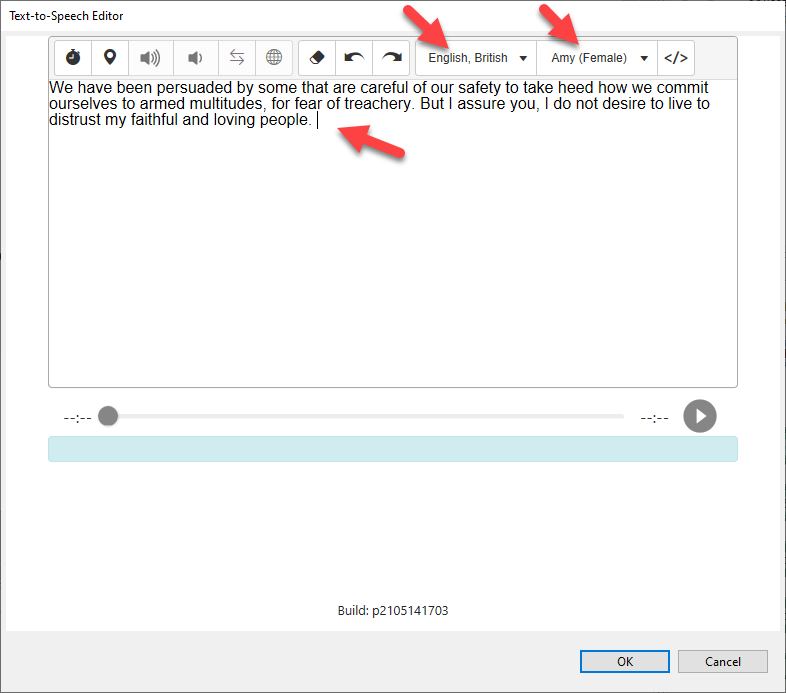
Tip Use the controls in the Text-to-Speech editor to customize the audio.

Speed up course development by converting text to speech right in SmartBuilder. For example, use the text-to-speech feature to quickly narrate a course or to localize narration in different languages. You can even customize the voice and language, and add cue points, pauses and emphasis to make sure that the speech sounds just right.


Tip Use the controls in the Text-to-Speech editor to customize the audio.

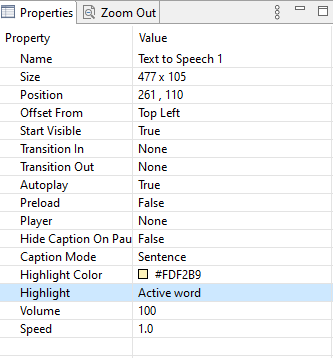
By default, text-to-speech captions are visible on the page. You can change how these appear using the Caption Mode property as follows:
| Property | Description |
|---|---|
All |
The entire block of text will remain visible as the audio plays |
Paragraph |
Paragraphs will appear one at a time in sync with the audio |
Sentence |
Sentences will appear one at a time in sync with the audio |
Line |
One line of text will appear at a time in sync with the audio |
None |
No caption text will be shown |
Tip You can highlight the caption text as it is being spoken using the Highlight property.

The text-to-speech object has a built-in Player property which you can use to pause, play and scrub the audio. However, for greater control of the placement and look-and-feel of the player, add the text-to-speech object to the timeline and use a separate Player Bar object to control the timeline and text-to-speech audio.