

Show/hide effects are animations that can be triggered on an object when you show or hide it. For example, when you show some text, you can choose to make it appear instantly, or make it fade in or slide in.
Action triggers are typically used if you want to show or hide objects based on a learner's actions (e.g. clicking on a button), rather than using an audio or video track to trigger showing/hiding.



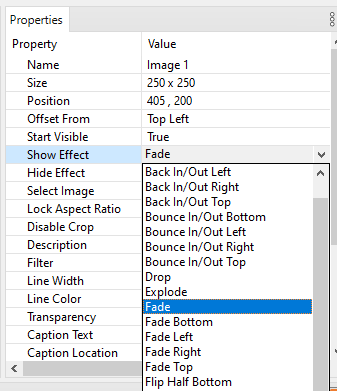
When showing or hiding objects via the timeline, you must use the Show/Hide Effect property in the Properties panel.
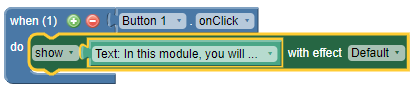
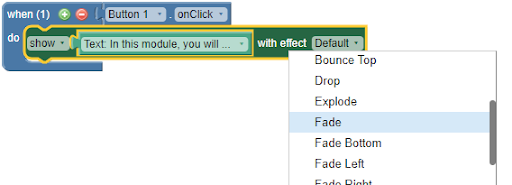
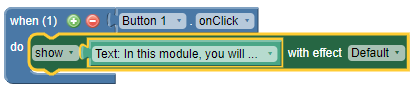
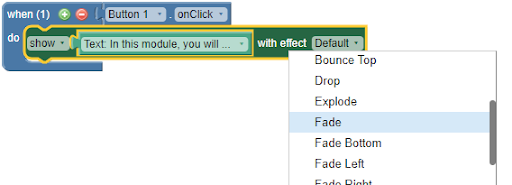
The Show/Hide property can also be used when an object is shown or hidden via actions, however, since the effect is linked to the object itself, you must use the same effect (e.g., fade) every time the object is shown or hidden. In contrast, when you use the effect dropdown in the show/hide action block, you can choose different effects (or no effect) each time an object is shown or hidden.

Note If you add an effect via the Properties panel and also use a show/hide action block, any effect in the action block will override the Show/Hide Effect property.

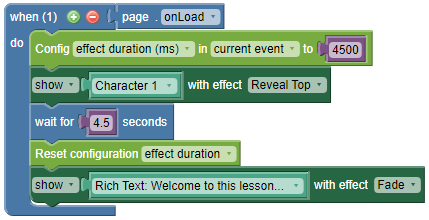
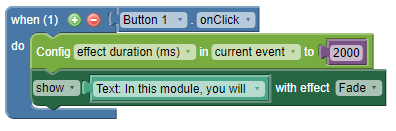
Note By default, the effect duration will last 1 second (1000 milliseconds). To have different effect durations, use the Config effect duration (ms) block. In the example below, when the page loads Character 1 will show with an effect that will last 4.5 seconds. Then, the rich text object will show, but since the Reset configuration block has been used, the effect will only last for 1 second, which is the default duration.