Show or hide a layer
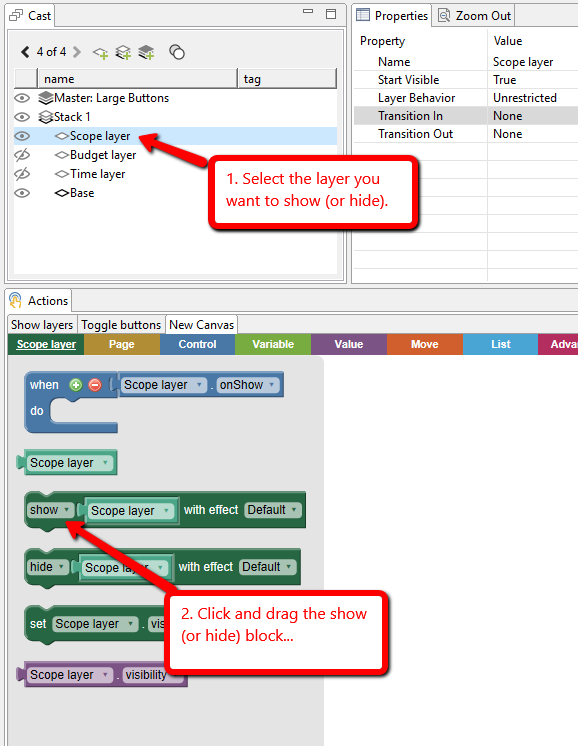
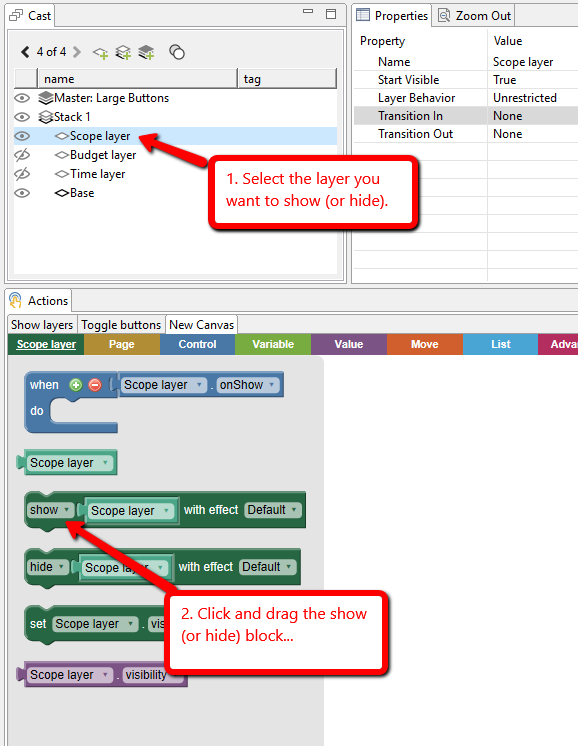
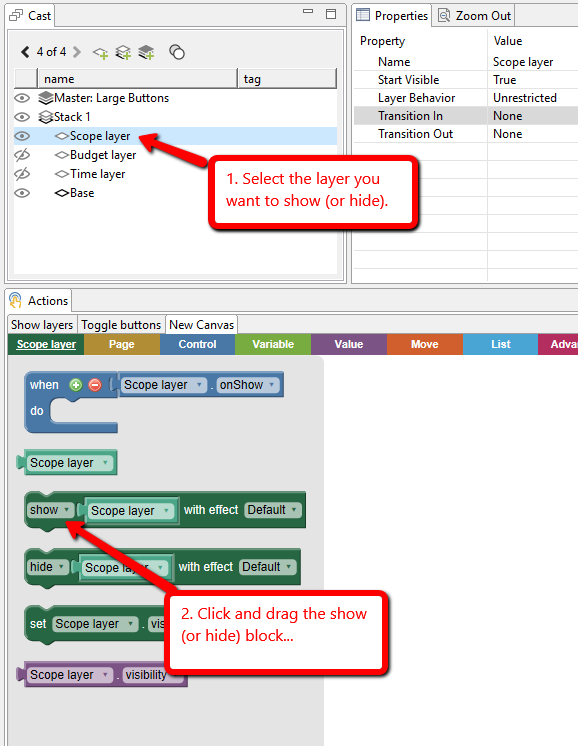
- In the Cast, select the layer you want to show (or hide)
- From the action flyout panel, click and drag the show block

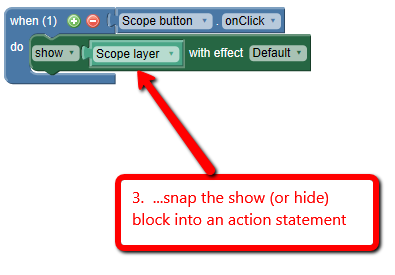
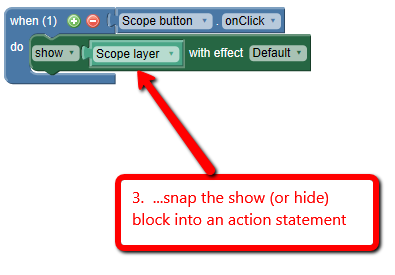
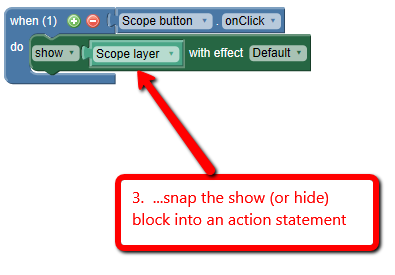
- Snap the show (or hide) block into your action statement. The sample below says "when the Scope button is clicked, the Scope layer will be shown".

The term "pop-up" is typically used to describe content that overlays the current page. Pop-ups are usually triggered by the learner clicking (or hovering over) a button or other object on the page. Common uses include:
- Displaying additional information for content headings or categories shown on the page
- Showing descriptions of parts of an image using multiple hotspots
- Providing hints or feedback
No matter what the content you wish to display in the pop-up, you will typically create it using the following steps:
- Create a button on the base layer.
- Add a new layer (this layer will be your “pop-up”). See Create a new layer
- Add objects to the layer, such as a background shape, text objects, menu object, image, etc.
- Create an action to show or hide the layer. See Actions
Note If you want the learner to be able to access certain resources at any time during the lesson, such as a page menu, glossary, help file, or notes, you would add the corresponding layers and buttons to the master (see Working with Masters).