


This block can be used to change the blending mode of an object to allow it to interact visually with the objects below it in a number of ways.
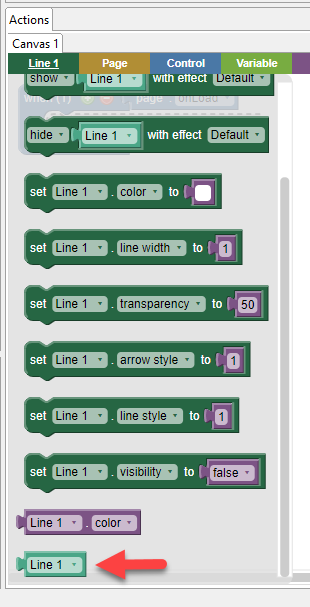
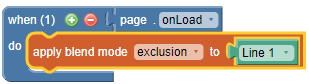
To apply a blend mode to an object:



View examples of blend modes in action here:
https://www.w3schools.com/cssref/pr_mix-blend-mode.asp
Normal
Applying this will return the object to its original state.
Multiply
The final color is the result of multiplying the top and bottom colors. A black layer leads to a black final layer, and a white layer leads to no change. The effect is like two images printed on transparent film overlapping.
Screen
The Screen mode inverts the base colors and multiplies with the colors of the blending layer. This creates the opposite effect of the Multiply mode. The resulting colors will be brighter than the original colors.
Overlay
The Overlay mode behaves like Screen mode in bright areas, and like Multiply mode in darker areas. With this mode, the bright areas will look brighter and the dark areas will look darker.
Darken
The Darken mode compares the colors of the blending layer and the base layers, and keeps the darker colors.
Lighten
The Lighten mode compares the base colors and the colors of the blending layer, and keeps the lighter color.
Color-dodge
The Color dodge mode lightens the colors of the base layers and reduces the contrast. This results in saturated mid-tones.
Color burn
The Color burn mode is named after the photography film development technique of “burning” or overexposing prints to make the colors darker. This blending mode darkens the colors and increases the contrast of the base colors, then blends the colors of the blending layer.
Hard light
The effect of the Hard light mode depends on the density of the superimposed color. Using bright colors on the blending layer will create a brighter effect like the Screen modes, while dark colors will create darker colors like the Multiply mode.
Soft light
The effect of the Soft light mode depends on the density of the superimposed color. Using bright colors on the blending layer will create a brighter effect like the dodge modes, while dark colors will create darker color like the burn modes. Any color placed above white areas will appear white.
Difference
The Difference mode subtracts the colors of the blending layer from the base colors, keeps the resulting value and combines it with the original base colors.
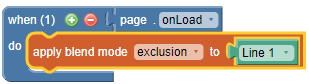
Exclusion
The final color is similar to difference, but with less contrast. As with difference, a black layer has no effect, while a white layer inverts the other layer's color.
Hue
The final color has the hue of the top color, while using the saturation and luminosity of the bottom color.
Saturation
The final color has the saturation of the top color, while using the hue and luminosity of the bottom color. A pure gray backdrop, having no saturation, will have no effect.
Color
The final color has the hue and saturation of the top color, while using the luminosity of the bottom color. The effect preserves gray levels and can be used to colorize the foreground.
Luminosity
The final color has the luminosity of the top color, while using the hue and saturation of the bottom color. This blend mode is equivalent to color, but with the layers swapped.
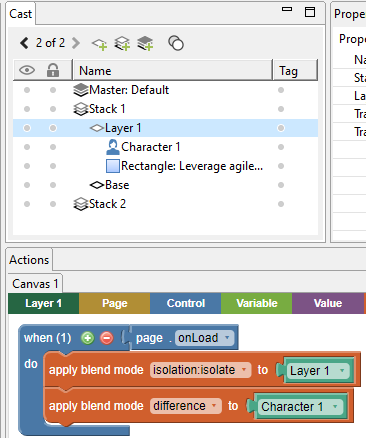
Isolation:isolate
Isolate is an advanced method. This should be applied to a container (a stack or a layer) rather than to individual objects. When applied to a container, it tells any object using a blend to only blend with the objects within the ‘isolated’ container and ignore other objects outside the container. In the example below, the forest image is on the base layer (outside the ‘isolated’ Layer 1) and an isolate block is used to isolate the Layer 1 (in this case, blend mode used is ‘difference’). So, the blend mode reacts to the text box in Layer 1 but ignores the forest image on the base layer.


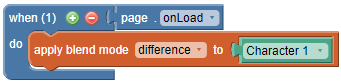
If the isolate block is not used, the page would appear as shown below.


Isolation:auto
Isolation:auto is an advanced method. Please see https://developer.mozilla.org/en-US/docs/Web/CSS/isolation for more information.