Motion
There are several ways to move objects, layers, or whole stacks. View an example.
You can move an object:
- to an xy coordinate

- In a direction

- On a motion path

- To another object

- To last touched xy (with the user’s mouse)

- To the object's start position (where the object was on page load)

Note All motions will complete in one second by default. You can adjust the motion speed to be faster or slower using a Config action block.
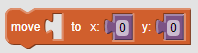
Move to an XY coordinate
View example
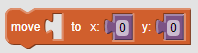
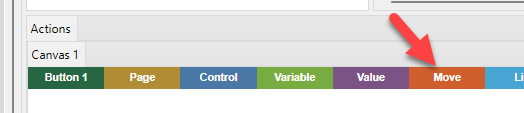
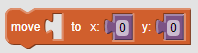
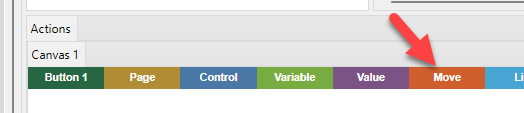
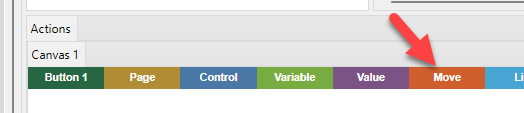
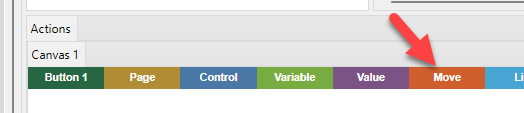
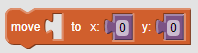
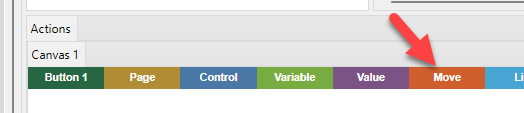
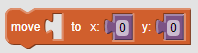
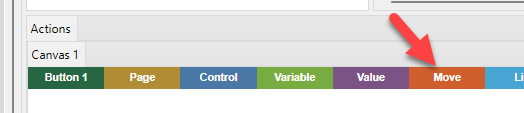
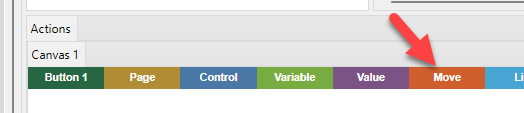
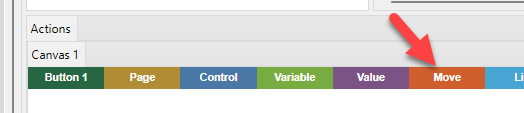
- Click the Move action category and add the move to x,y block to your action.


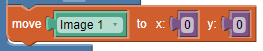
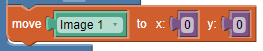
- Fill the empty socket with the object reference block for the object you wish to move.

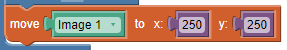
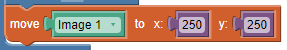
- Adjust the x and y coordinates to your desired position.

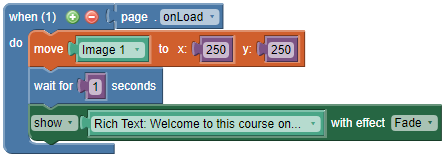
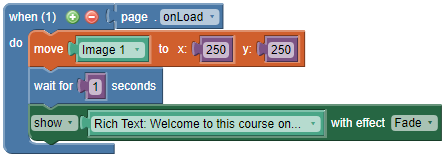
Tip By default, motion and effect action blocks will run concurrently. However, sometimes you may want them to run sequentially. For example, you may want to move an image, and once the motion is complete, show some text. To achieve this, you can place a wait for block between the move and show blocks. By default, the move will take 1000 milliseconds (1 second), so in this example, the wait for block should be set to 1 second.
* Read this topic on adjusting motion duration to be more or less than 1 second.

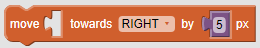
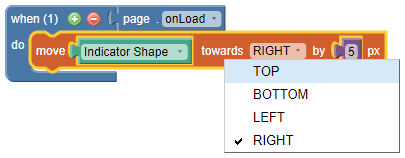
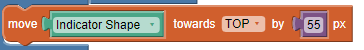
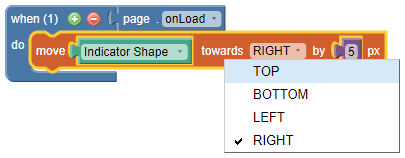
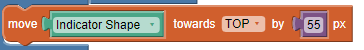
Move in a direction
View example
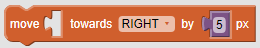
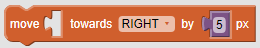
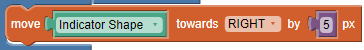
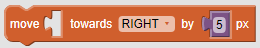
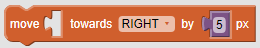
- Click the Move action category and add the move towards block to your action.


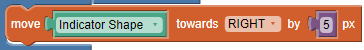
- Fill the empty socket with the object reference block for the object you wish to move.

- Adjust the dropdown to select the desired direction.

- Adjust the number block to control how far the object will move.

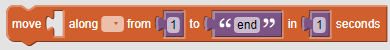
Move on a motion path
View example
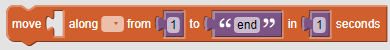
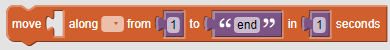
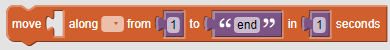
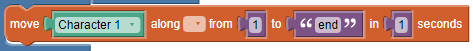
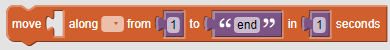
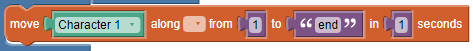
- Click the Move action category and add the move along path block to your action.


- Fill the empty socket with the object reference block for the object you wish to move.

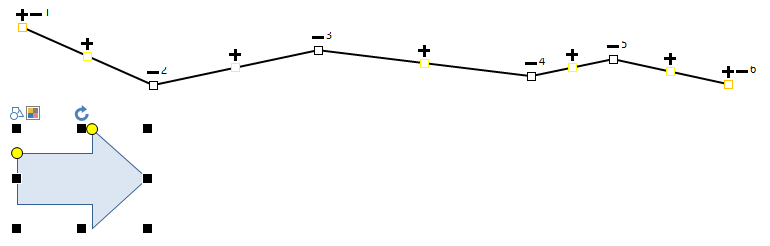
- Add a motion path object to your stage.

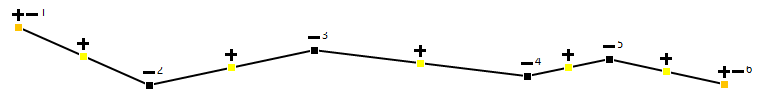
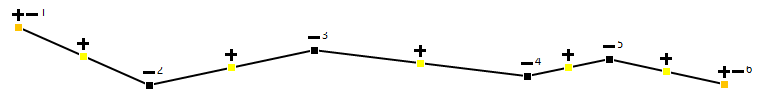
- Click to add points to your motion path.

Note When you click to add a motion path object you will immediately begin to place the points of your path. Press the Escape key to stop adding points and complete your path.
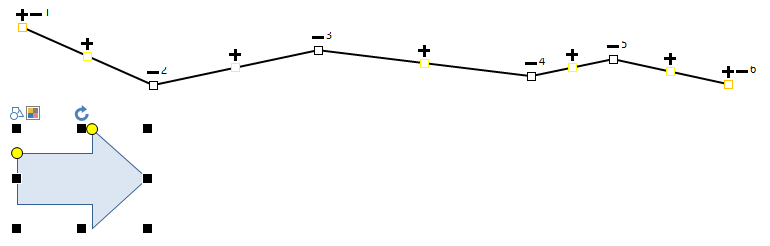
Adjust your motion path. You can click and drag on any of your motion path's points and reposition them.
Note The way an object moves along a motion path is relative to its current position. In the example below, the arrow is going to move toward the right and down. It will not snap up to start its motion at the exact location of point #1 of the path.

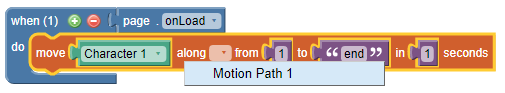
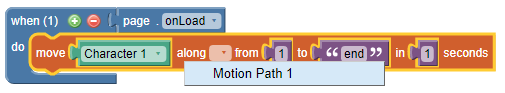
- In the move along path action block, use the dropdown menu to select your newly created motion path.

- In the from socket, enter a number to indicate the point from which you want to start moving.
- In the to socket, enter “end” or a number (“1”, “2”, etc.) to indicate where the motion should end.
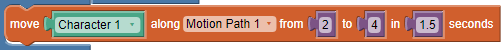
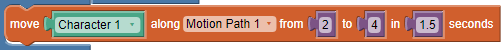
- Adjust the number of seconds you want the motion to take. In the example below Character 1 will move along Motion Path 1 from point 2 to point 4 in 1.5 seconds.

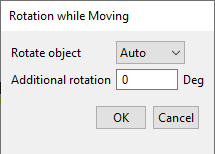
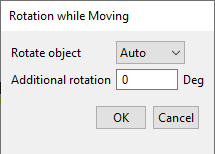
- Select the motion path and in the Properties panel adjust the property for Rotate. This will bring up the Rotation while Moving dialog box. Here you can control how your object will move along the motion path.

Adjust the Rotate object dropdown menu.
Its options are:
- Auto - The object will move along the path rotating relative to the motion path.
- None - The object will move along the path with no rotation.
- Reverse - The object will flip and move along the motion path.
- Adjust the Additional rotation property, if needed, to add any additional rotation.
Move to another object
View example
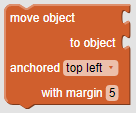
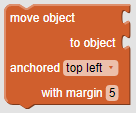
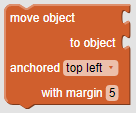
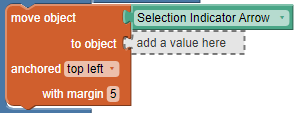
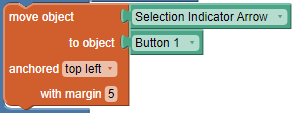
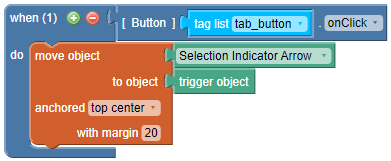
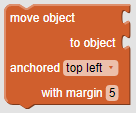
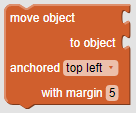
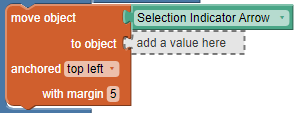
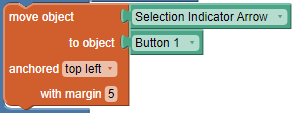
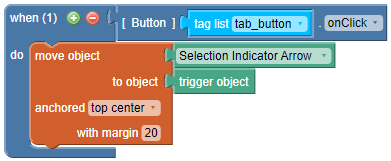
- Click the Move action category and add the move object to object block to your action.


- Fill the empty move object socket with the object reference block for the object you want to move.

- Fill the empty to object socket with the object reference block for the object you want to move your first object to.

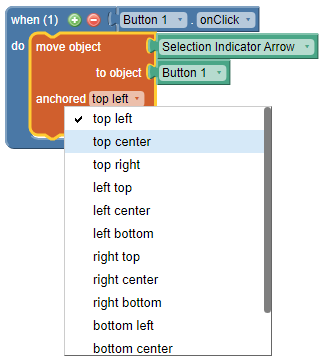
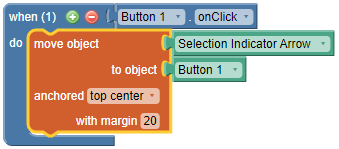
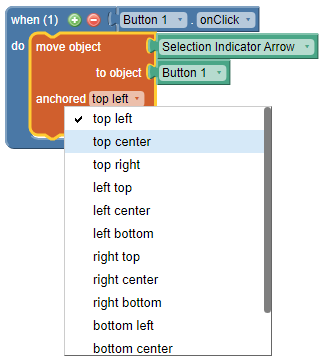
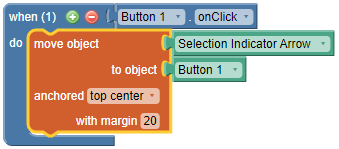
- Adjust the anchored dropdown menu to indicate which anchor point you want to move to.

- Adjust the with margin value to indicate in pixels how much buffer you want from the anchor point.

Tip Use tag lists and the trigger object block to reduce the number of actions.

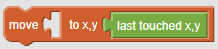
Move to last touched x,y (with the user’s mouse)
View example
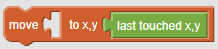
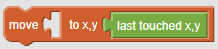
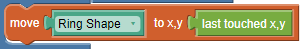
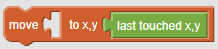
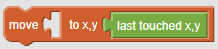
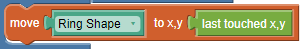
- Click the Move action category and add the move to x,y last touched block to your action.


- Fill the empty socket with the object reference block for the object you wish to move.

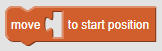
Move to start position
View example
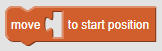
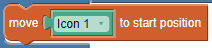
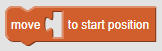
- Click the Move action category and add the move to start position block to your action.


- Fill the empty socket with the object reference block for the object you wish to move.

Note This move block will return the referenced object to the position it was in when the page loaded.
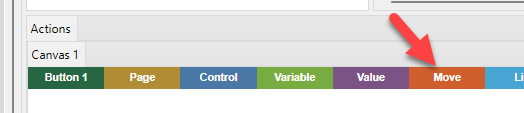
Customize motion speed
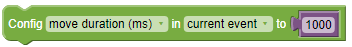
- Click the Move action category and add the Config block to your action.


- Adjust the number block to change the number of milliseconds the motion will take to complete.

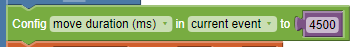
Note By default, the motion time will last 1 second (1000 milliseconds). If you want to use different move durations within the same action you can use the reset configuration block. In the example below when the page loads Character 1 will move to its new x,y position over 4.5 seconds. Then the rich text object will move to the left by 25 pixels in 1 second, which is the default move duration.