Custom swipe gestures
Example 1: Enable page swiping on most pages, but disable it on a few
In this example, we’ll assume that you want to enable swiping on all pages except a few question pages where you don’t want learners to be able to skip ahead until they answer each question.
-
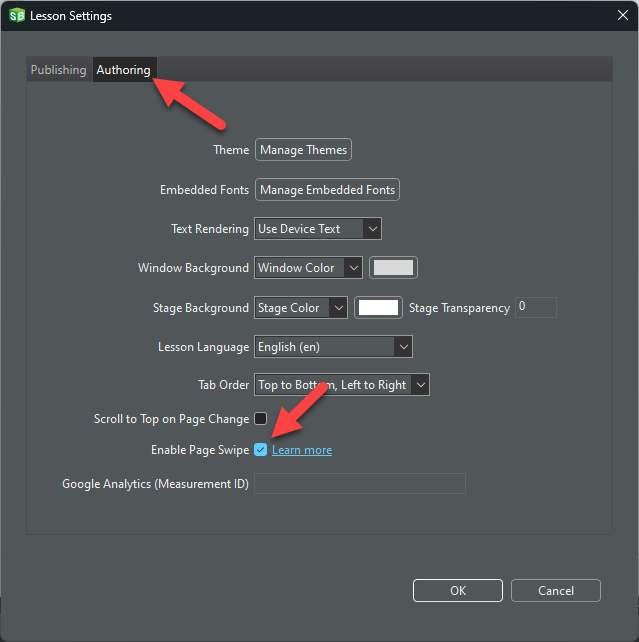
In the Lesson Settings window, check the Enable Page Swipe checkbox.

- Go to the first question page where you want to disable swiping until the question is answered.
-
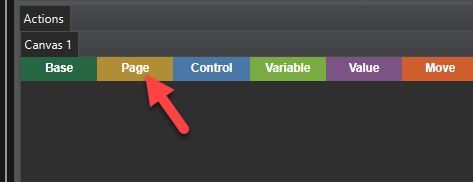
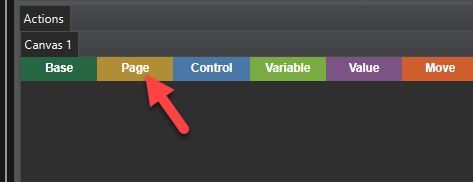
In the action canvas, select the Page action category:

-
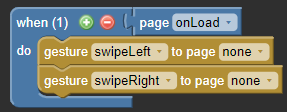
Create the following action to disable swipe triggers.

-
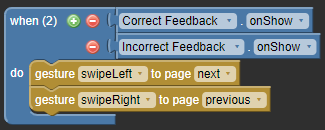
If you want to re-enable swiping (for example, after the question has been answered), create the following action. The trigger may vary depending on your use case. In the example below, when either the correct or incorrect feedback layer is shown, swiping is enabled:

- Repeat 3-5 above on each question page.
Example 2: Use swiping to navigate layers of a slideshow
In this example, we’ll assume that you want to enable swiping on all pages, but a specific page has a slideshow (carousel) where swiping on the elements of the slideshow will cause the slideshow to move to the next or previous layer rather than jump to a different page.
- Go to the page where you want to change swiping to affect a slideshow.
-
In the action canvas, select the Page action category.

-
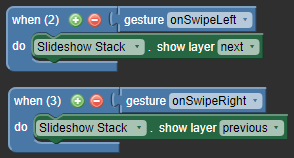
Then create actions similar to the ones below to allow swiping gestures to act as triggers for navigating through the slideshow.

-
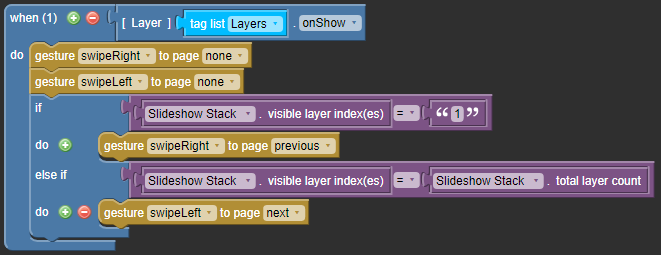
If you have enabled page swiping in lesson settings, create the following action. This example utilizes the Slideshow template, and onShow of any of the Slideshow layers disables the default page swiping behavior so that learners can swipe through the slideshow. If they are on the first slide, the action will reset swipeRight to go to the previous slide, and if they are on the last slide, it will reset swipeLeft to take them to the next page.