



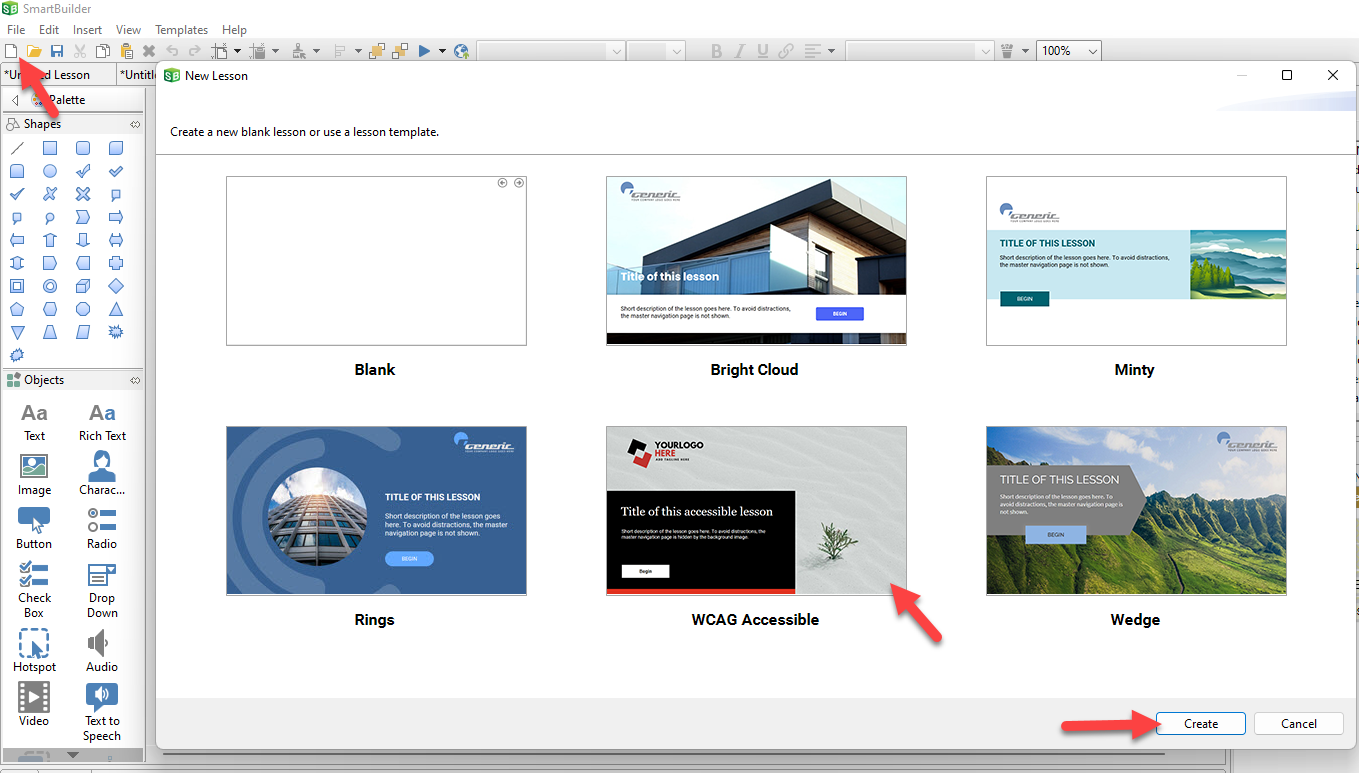
The easiest way to create accessible elearning is to use the WCAG Accessible lesson template as a starting point. All pages in this lesson template are accessible by default. You can use the techniques below to modify lesson template content, or create accessible content from scratch.

NOTE Page templates (not to be confused with lesson templates) are not designed to be accessible by default. While in many cases these can be manually customized to be made accessible, it will be easier to copy one of the page types from the WCAG Accessible lesson template as a starting point.

If you use any of the other lesson templates, some pages are accessible, others are not, as indicated below.
The following page types have been designed for accessibility
The following lesson template pages are not optimized for accessibility because they contain interactions or objects (e.g. slider, player bar, hotspots) that are not currently accessible.
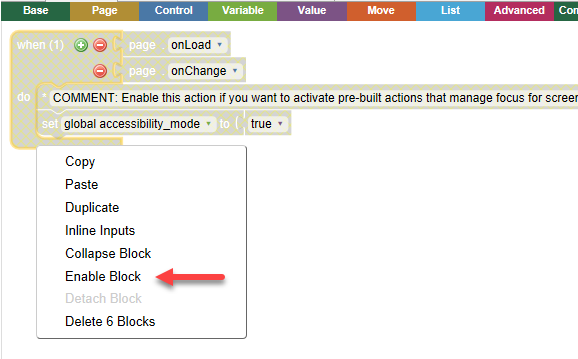
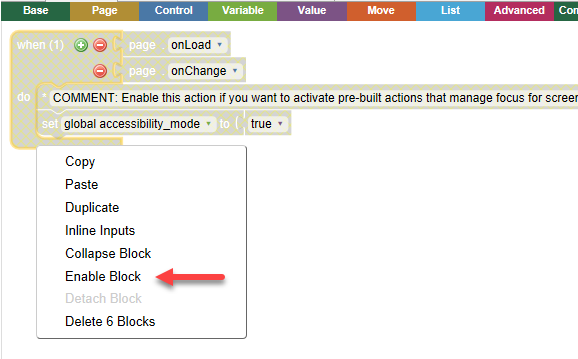
As discussed in Techniques for creating accessible content, it is good practice to set focus on heading text when loading a new page, and on dynamic text when updating a page (e.g. feedback text shown after answering a question). Lesson template pages have pre-built logic to set focus, but you must activate this logic on the master page in order for it to work.